1. 개요
애니메이션 기을 이용하여 슬라이딩 페이지 만들기
2. 구성
- 프로젝트 생성
- 화면 UI (Activity_main.xml) 만들기
- 애니메이션 생성. 여기부터
- 애니메이션 기능 추가
- 애니메이션 이벤트 연결
3. 구현
3.1 res 폴더하위에 anim 폴더를 생성한다. res폴더에서 오른쪽 마우스 클릭한다. 그리고 'New' 메뉴를 클릭하고 다음에 'Directory'를 클릭한다.


폴더이름을 'anim'으로 입력 한다.
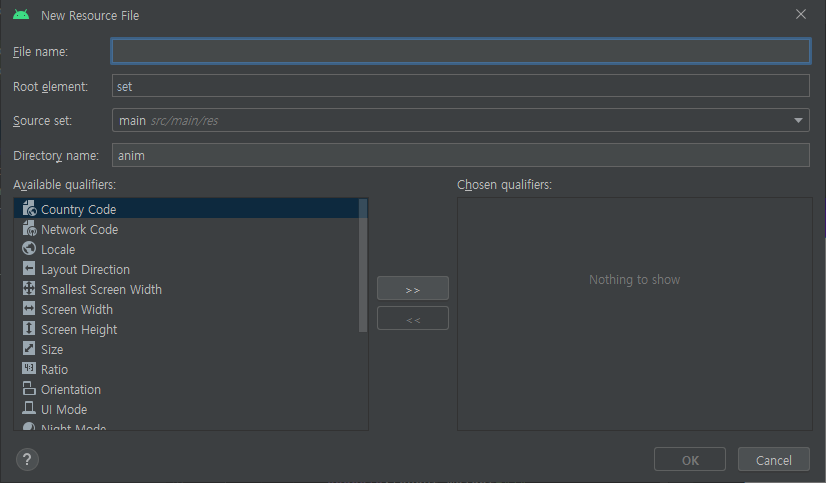
3.2 'anim' 폴더에 Animation Resource 파일을 추가한다. 'anim'폴더에서 오른쪽 마우스를 클릭한후 'New'를 선택한다. 그리고 Animation Resource File을 선택한다.


File name : 생성할 파일 이름을 입력하고 'ok'를 클릭한다.
3.3 '3.2'와 같은 방법으로 리소스 파일을 추가하고 아래 소스를 복사하여 붙여 넣는다.
파일용도
show_dim.xml : 화면에 투명한 레이어가 화면 아래에서 위쪽으로 이동하는 효과를 줌.
hidden_dim.xml : 화면에 투명한 레이어가 위에서 아래로 이동하는 효과를 줌.
show_bottompage.xml : 화면에 투명한 레이어가 화면 아래에서 위쪽으로 이동하는 효과를 줌.
hidden_bottompage.xml : 화면에 투명한 레이어가 위에서 아래로 이동하는 효과를 줌.
3.4 소스 설명
android:fromYDelta="100%p" : Y축 시작점
android:toYDelta="0%p" : Y축 도착점
android:fromXDelta="100%p" : X축 시작점
android:toXDelta="0%p" : X축 도착점
android:duration="0" : 애니메이션 동작시간 (밀리세컨트).
android:repeatCount="0" : 애니메이션 동작 반본 횟수
android:fillAfter="true" : 'true':애니메이션 종료 후 현상 유지, 'false' 애니메이션 종료 후 초기 상태로 변경.
4. 소스
//show_dim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%p"
android:toYDelta="0%p"
android:duration="0"
android:repeatCount="0"
android:fillAfter="true" />
</set>
//hidden_dim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="0%p"
android:toYDelta="100%p"
android:duration="0"
android:repeatCount="0"
android:fillAfter="true" />
</set>
// show_bottompage.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%p"
android:toYDelta="0%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true" />
</set>
// hidden_bottompage.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="0%p"
android:toYDelta="100%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true" />
</set>오늘은 여기 까지 입니다.
'IT > 안드로이드' 카테고리의 다른 글
| RecycleView에 아이템 선택시 이벤트 처리 (0) | 2024.03.14 |
|---|---|
| (Android) 애니메이션을 이용한 슬라이딩 페이지(3) (0) | 2023.04.07 |
| (Android) 애니메이션을 이용한 슬라이딩 페이지 (0) | 2023.03.10 |
| (Android) LinearLayout을 투명화 방법 (0) | 2023.03.08 |
| android:layout_gravity 사용법 (0) | 2023.03.07 |

