4. 4단계 : 안드로이드 모바일 앱 개발
- Delphi XE6를 실행한다.
- 메뉴 "File>New>Other>Delphi Projects>Fire Monkey Mobile Application" 선택
- "Blank Application" 선택

- 폼디자이너에 컴포넌트 팔레트(Standard)로 부터 "TEdit, TButton, TLabel" 컴포넌트를 아래 그림과 같이 배치 한다. 이때 폼디자이너 화면에 나타나는 모바일 이미지는 상단에 미리 정의된 모바일 이미지를 지정할 수 있다. 겔럭시S4를 지정해 보자 (버튼 컴포넌트를 선택하고 Object Onspector에서 "Text"속성을 "TEST"로 버튼 명을 바꿔보자)

- Button1의 Click 이벤트 핸들러에 다음과 같이 지정해 보자(TEdit에 입력된 내용을 TLabel에 표시하기)
procedure TForm2.Button1Click(Sender: TObject);
begin
Label1.Text := Edit1.Text;
end;
5. 5단계 : 안드로이드 모바일 앱 테스트
- 먼저 https://aeon2580.tistory.com/entry/델파이Delphi를-이용한-안드로이드-앱개발-12 에서 살펴본 안드로이드 에뮬레이터를 미리 실해 시켜 놓는다.
- Delphi XE6의 프로젝트 매니저 > Target 노드에서 오른쪽 마우스를 클릭하고 "Refresh"를 클릭하면 현재 이용 가능한 에뮬레이터 목록이 나타난다.
- 먼저 실행시켜 놓은 "LGOptimusGPro"를 더블 클릭하면 빌드 타겟으로 설정 된다(볼드체로 변경)
- F9(디버깅 모드 실행) / Shift+Ctrl+F9(디버깅 없이 실행)을 이용해 실행한다.
- 컴파일과 배포 메시지가 IDE에 표시 되는데 이를 주의 깊게 살펴볼 필요가 있다. 앞에서 살펴본 "ZipAlign.exe" 가 없어서 오류가 나는 경우가 있으니 앞 부분을 참고하여 해결 하면 된다.
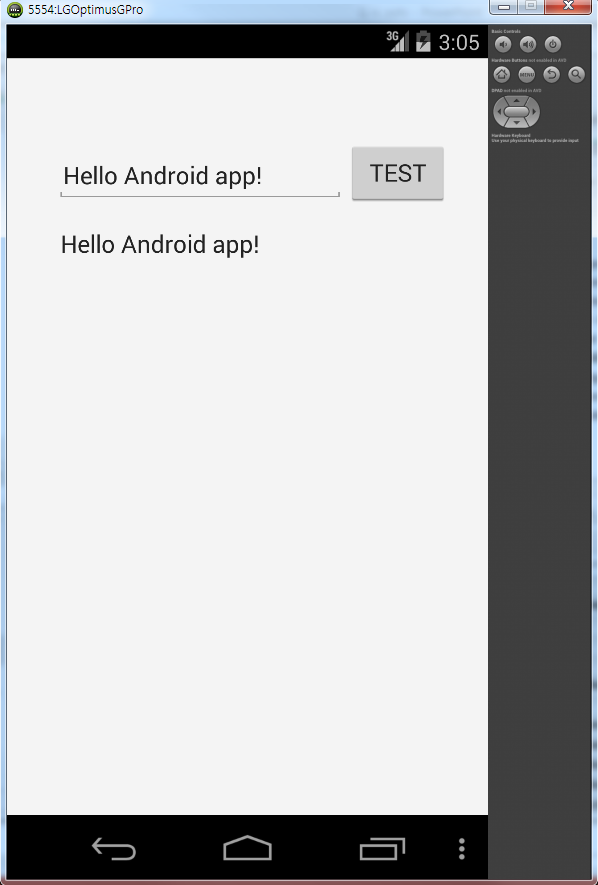
- 다음 그림은 지금 작성된 안드로이드 앱이 에뮬레이터에 정상 실행된 화면이다.

- 안드로이드 모바일 APP Source 보기
unit Unit2;
interface
uses
System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs, FMX.Edit,
FMX.StdCtrls;
type
TForm2 = class(TForm)
Button1: TButton;
Label1: TLabel;
Edit1: TEdit;
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form2: TForm2;
implementation
{$R *.fmx}
procedure TForm2.Button1Click(Sender: TObject);
begin
Label1.Text := Edit1.Text;
end;
end.반응형
'IT > 델파이' 카테고리의 다른 글
| DataSnap/REST ISAPI Dll 모듈 생성/디버깅/배포 방법 (0) | 2023.02.12 |
|---|---|
| 확장자를 이용한 자동실행 처리 방법 (0) | 2023.02.12 |
| 델파이(Delphi)를 이용한 안드로이드 앱개발 1/2 (0) | 2023.02.12 |
| 안드로이드 앱개발 키 저장소 만들기(Provisioning) (0) | 2023.02.12 |
| 안드로이드 앱 배포 (0) | 2023.02.12 |



